目前ThingJS-X主要支持高清1920 * 1080,3840 * 1080,这两种分辨率下可以较好的展示ThingJS-X场景
注意:
1、目前我们ThingJS-X内置的图表不能自适应高度方向;我们的图表是基于1080高度设计的,所以高度方向尽量不要有大的变化。适当的尺寸变化问题影响不大,比如xxxx * 980;具体是否合适,需要在大屏上观看实际效果。
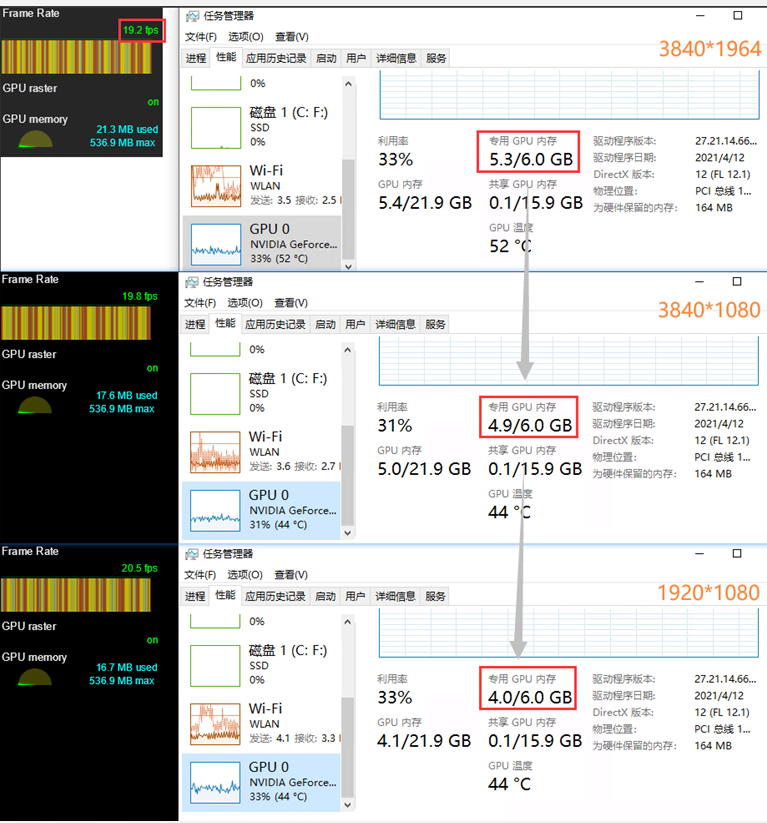
2、分辨率大小影响显存,分辨率越大,显存消耗越大,超过,会造成额外的GPU内存消耗,就会发生3D场景部分白屏的现象;下图为Windows任务管理器中,GPU内存占用的示例:

3、如遇到大分辨率(如8K,且用户无法降低8K分辨率),导致项目展现出现问题时, 可通过IFRAME的方式,缩小3D场景分辨率,进行解决。
上一篇 如何将 CampusBuilder 中模型同步到 ThingJS-X 中
下一篇 零代码ThingJS-X升级到4.5.5版本后,如何修改升级之前的业务和图层配置?
欢迎使用ThingStudio,一站搞定真孪生。
