因为图表的宽度是根据业务面板的宽度自适应的,所以我们是通过调整面板的列宽来调整图表宽度的。
您可以按照如下步骤进行业务面板列宽的调整:
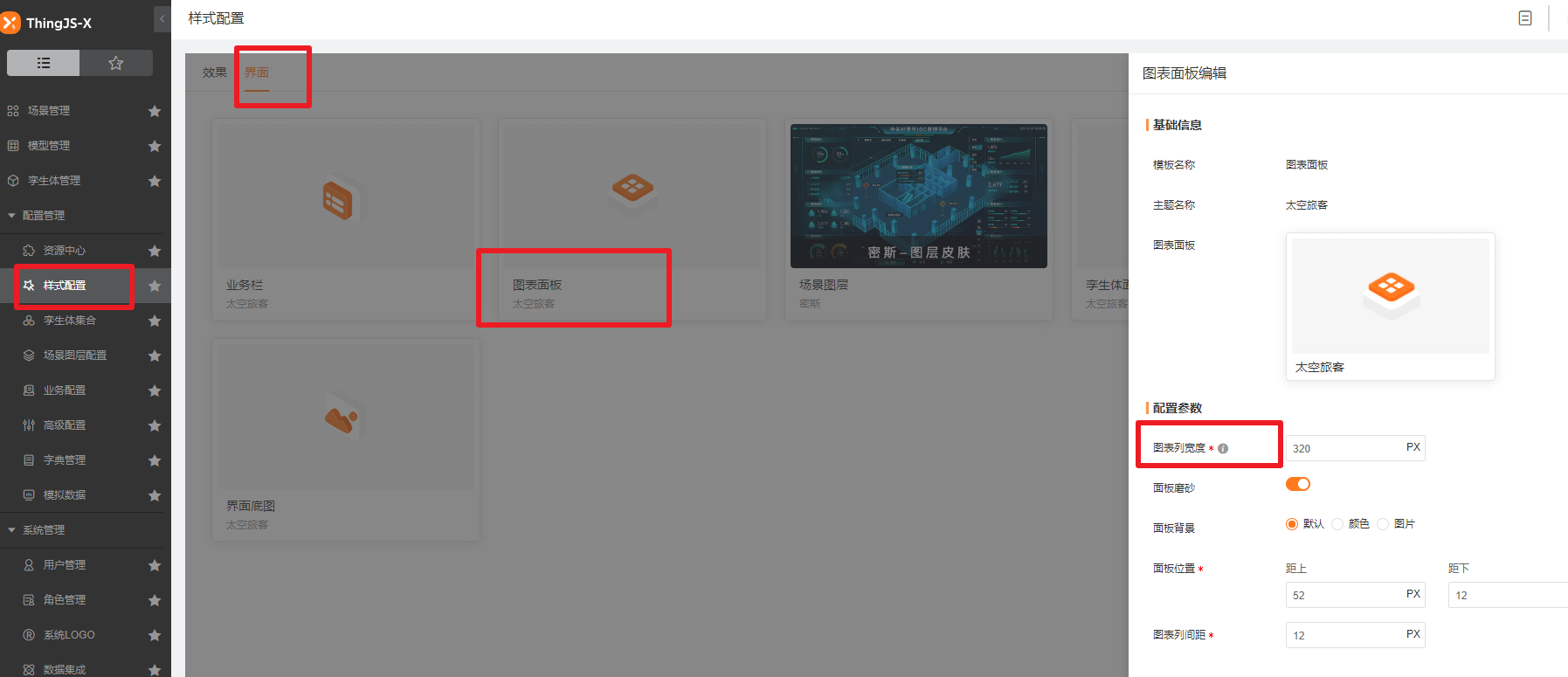
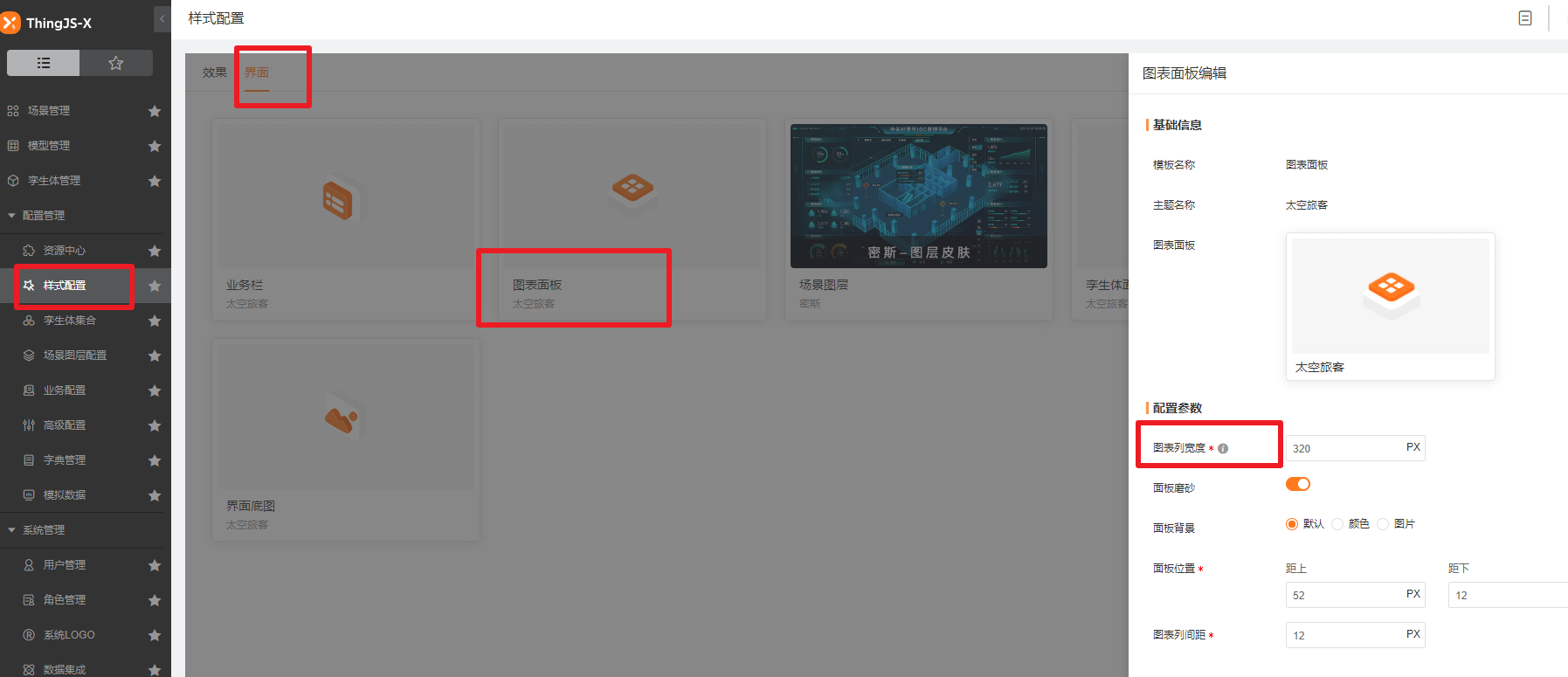
4.0版本:【样式配置】-【界面】-【图表面板】-图表列宽度

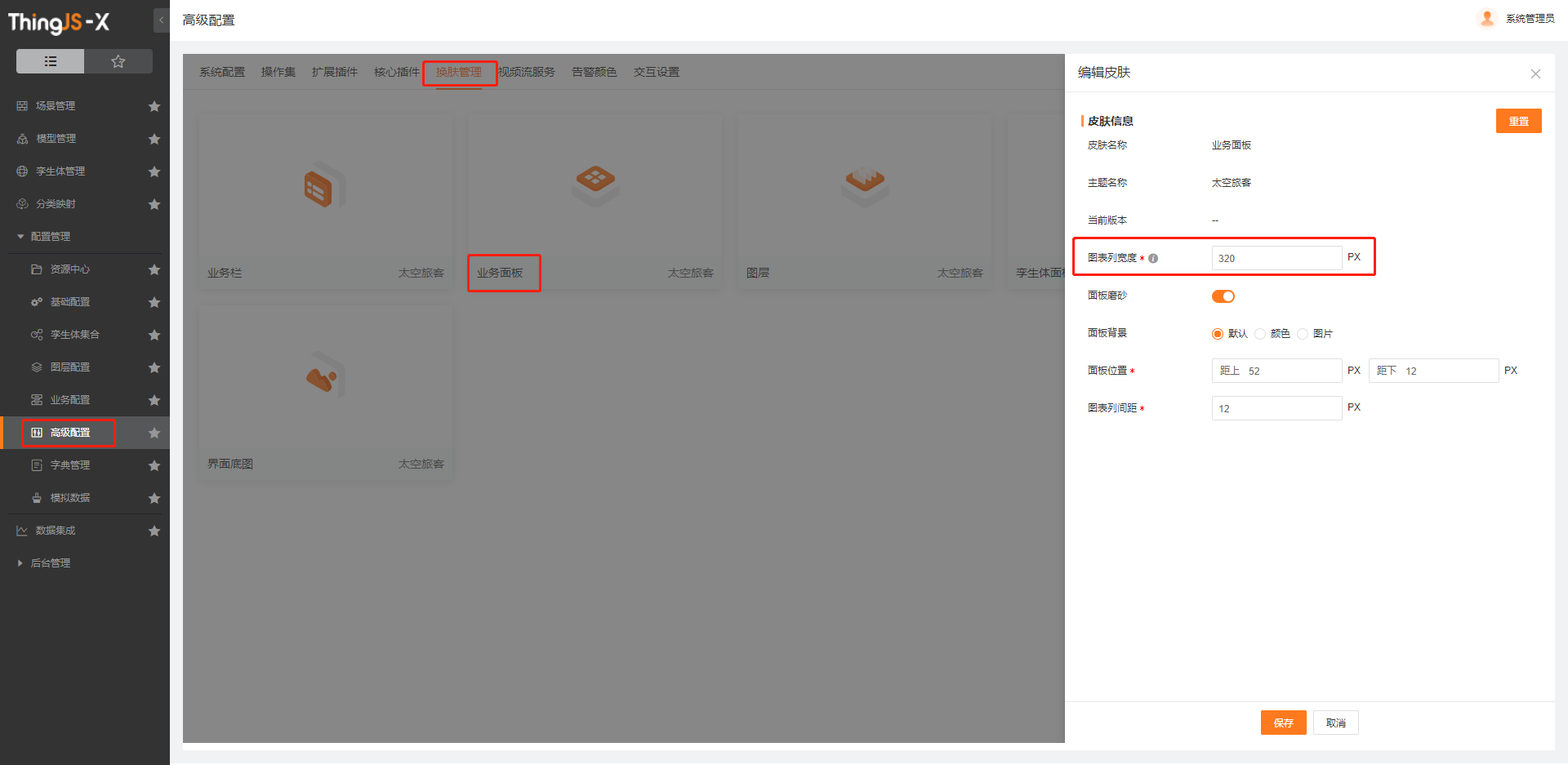
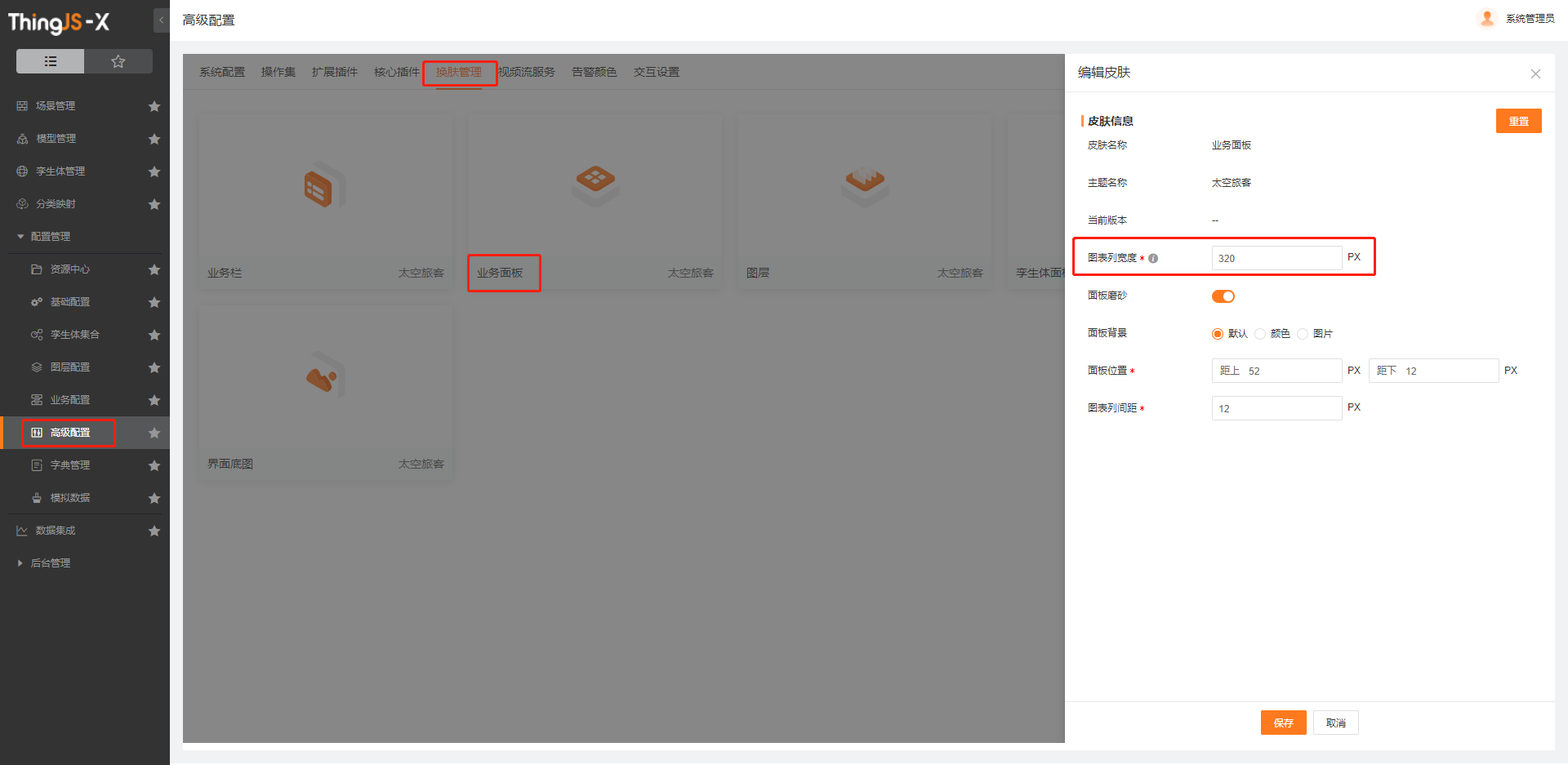
3.5.X版本:【高级配置】-【换肤管理】-【业务面板编辑】-图表列宽度

需要注意的是:太空旅客主题的面板宽度不小于 320px,其他主题面板宽度不小于360px。
• 发表于:2022年06月02日 18:22:54 • 更新于:2022年08月19日 18:00:57
因为图表的宽度是根据业务面板的宽度自适应的,所以我们是通过调整面板的列宽来调整图表宽度的。
您可以按照如下步骤进行业务面板列宽的调整:
4.0版本:【样式配置】-【界面】-【图表面板】-图表列宽度

3.5.X版本:【高级配置】-【换肤管理】-【业务面板编辑】-图表列宽度

需要注意的是:太空旅客主题的面板宽度不小于 320px,其他主题面板宽度不小于360px。