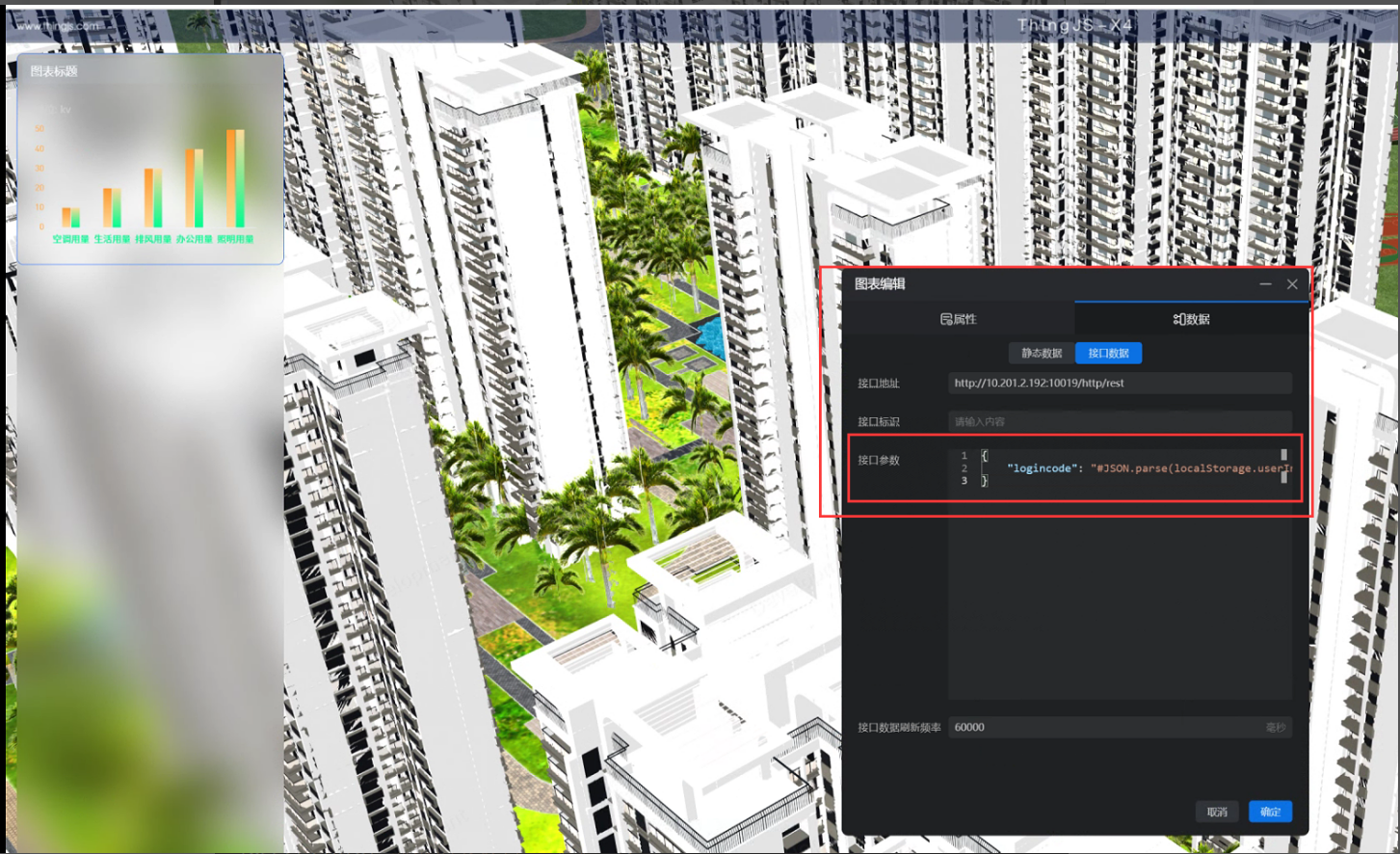
1、图表配置在填写接口地址的同时,增加传参:

接口参数:
{
"logincode": "#JSON.parse(localStorage.userInfo).loginCode#"
}
2、以该柱状图的接口代码为例子:
在登录admin用户和uinnova用户时,会展示不同的数据
var ArrayList = Java.type("java.util.ArrayList")
function run(args) {
logger.info('获取的参数为---》》');
logger.info(args);
var json = new Object();
var xData = new ArrayList();
var shuifei = new ArrayList();
var dianfei = new ArrayList();
xData.add("空调用量");
xData.add("生活用量");
xData.add("排风用量");
xData.add("办公用量");
xData.add("照明用量");
if (args != "" && args != null) {
var loginCode = JSON.parse(args)["logincode"];
logger.info("loginCode数据:" + loginCode);
if ("admin" == loginCode) {
shuifei.add(10);
shuifei.add(20);
shuifei.add(30);
shuifei.add(40);
shuifei.add(50);
dianfei.add(10);
dianfei.add(20);
dianfei.add(30);
dianfei.add(40);
dianfei.add(50);
} else if ("uinnova" == loginCode) {
shuifei.add(90);
shuifei.add(80);
shuifei.add(70);
shuifei.add(60);
shuifei.add(50);
dianfei.add(90);
dianfei.add(80);
dianfei.add(70);
dianfei.add(60);
dianfei.add(50);
}
json = {
"xData": xData,
"chartdata": {
"水费": shuifei,
"电费": dianfei
}
}
}
return json;
}
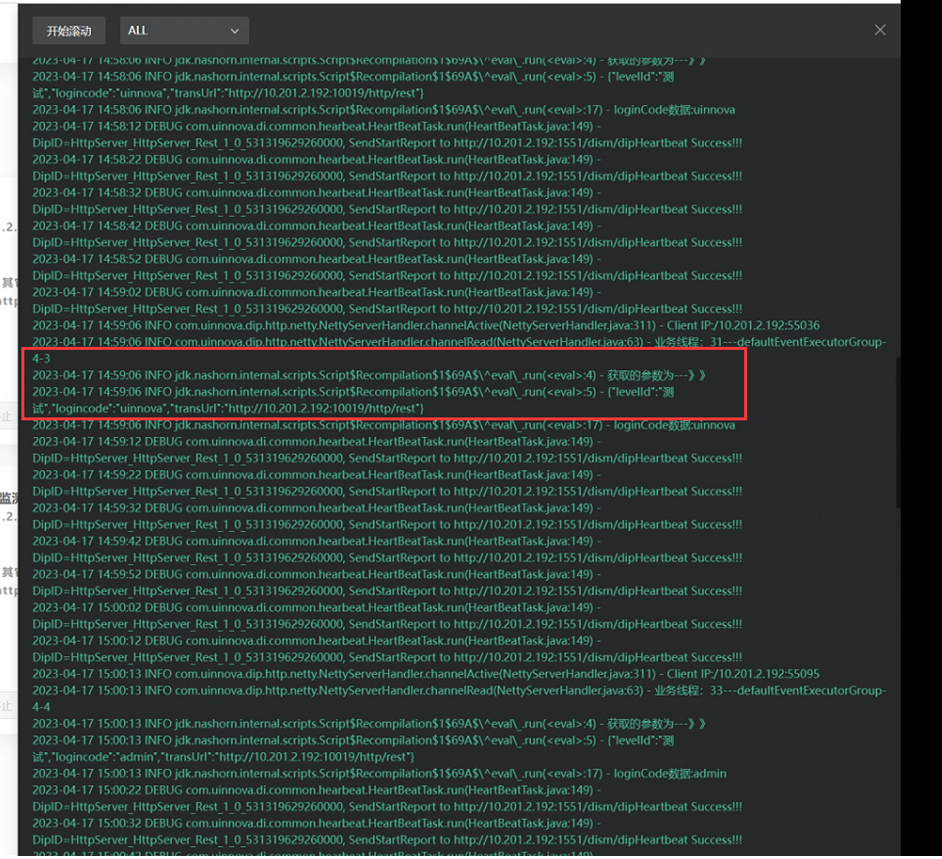
接口接收到参数如下: